<html>
<head>
<title>D3.js</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
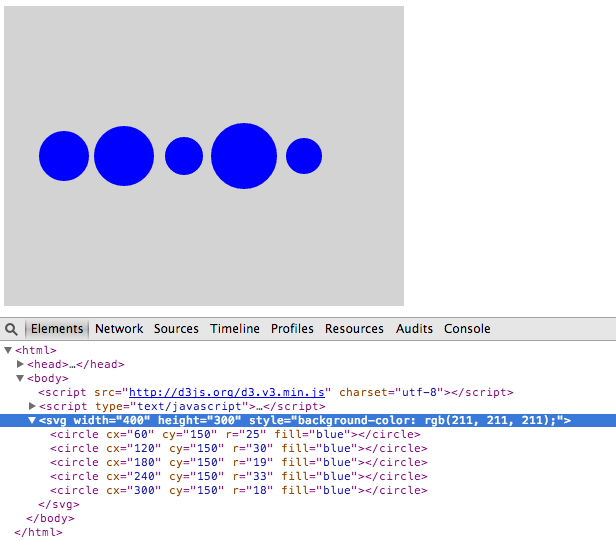
var dataset = [25, 30, 19, 33, 18];
var h = 300;
var w = 400;
var svg = d3.select("body")
.append("svg")
.attr({width:w, height:h})
.style("background-color","lightgray");
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr({
cx: function(d,i){return (60 + (i * 60));},
cy: h/2,
r: function(d,i){return d;},
fill:"blue"
});
</script>
</body>
</html>
Category: ‘D3.js’
D3.js でSVG領域を描くその2
D3.js でSVG領域を描くその1
少しずつ覚え書き。
<html>
<head>
<title>D3.js</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
var svg = d3.select("body")
.append("svg")
.attr({width:"300px", height:"200px"})
.style("background-color","lightgray");
</script>
</body>
</html>
D3.js 事始め
D3.jsには、以前から興味があったのでちょっと触ってみる。
これからも新たな勉強です。
<html>
<head>
<title>D3.js</title>
</head>
<body>
<p>こんにちは。D3は楽しそうですね。</p>
<div>Hello Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
var dataset = [22, 45, 54, 12];
d3.select("body").selectAll("div").text("こんにちは。Whoocus!!");
var p = d3.select("body").select("p");
var devs = d3.select("body").selectAll("div");
//p.style("font-size","60px");
p.style({"font-size" : "60px",
"color" : "red"
})
devs.data(dataset).text(function(value,index){
return "Index:" + index + " Value:" + value;
});
</script>
</body>
</html>