<html>
<head>
<title>D3.js</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
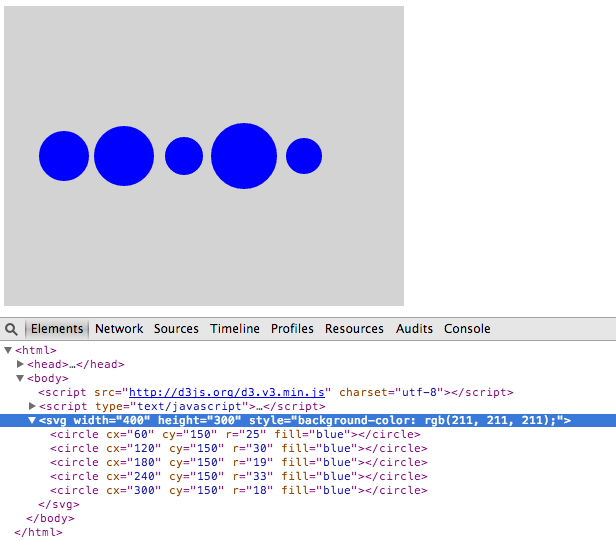
var dataset = [25, 30, 19, 33, 18];
var h = 300;
var w = 400;
var svg = d3.select("body")
.append("svg")
.attr({width:w, height:h})
.style("background-color","lightgray");
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr({
cx: function(d,i){return (60 + (i * 60));},
cy: h/2,
r: function(d,i){return d;},
fill:"blue"
});
</script>
</body>
</html>
Archive for: 月 2014’
D3.js でSVG領域を描くその2
D3.js でSVG領域を描くその1
少しずつ覚え書き。
<html>
<head>
<title>D3.js</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
var svg = d3.select("body")
.append("svg")
.attr({width:"300px", height:"200px"})
.style("background-color","lightgray");
</script>
</body>
</html>
Macでの画面キャプチャ
覚え書きですが、
command (⌘) + shift + 4
D3.js 事始め
D3.jsには、以前から興味があったのでちょっと触ってみる。
これからも新たな勉強です。
<html>
<head>
<title>D3.js</title>
</head>
<body>
<p>こんにちは。D3は楽しそうですね。</p>
<div>Hello Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<div>Welcome to Whoocus!!</div>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script type="text/javascript">
var dataset = [22, 45, 54, 12];
d3.select("body").selectAll("div").text("こんにちは。Whoocus!!");
var p = d3.select("body").select("p");
var devs = d3.select("body").selectAll("div");
//p.style("font-size","60px");
p.style({"font-size" : "60px",
"color" : "red"
})
devs.data(dataset).text(function(value,index){
return "Index:" + index + " Value:" + value;
});
</script>
</body>
</html>
Swift 事始め その2
次は、クラス継承。
class Animal{
var name:String
var age:Int = 0
//イニシャライザ(コンストラクタ)
init(name:String){
self.name = name
}
//メソッド
func call()->String{
return "Hello " + name + "!!"
}
}
//クラス継承
class Dog : Animal{
}
var dog = Dog(name: "ぽち")
println(dog.call())
Swift 事始め
2014年6月3日に、Apple社から新言語 Swift が発表された。
そこで、Swift が現在の言語の素敵な部分を多く取り込んでおり、しかも完成度も高いので、今後に期待する意味で勉強を始めた。
前回までの自分の興味は、Python だったのに…。
ちなみに、1914年6月7日時点では、XCode6-Beta版のみでサポートされているようです。
しかも、このXCode6-Beta版は、Apple Developer Program (有償)に参加していないとダウンロードできないようです。
しばらくiOS開発に後ろ向きだったが、これを機会に加入してしまいました。それだけ熱い。
まずは、定番の Hello world!! から。
var str = "Hello " var str2 = "whoocus !!" println(str + str2)
そして、同じく定番であるクラスの使用
class Animal{
var name:String
var age:Int = 0
//イニシャライザ(コンストラクタ)
init(name:String){
self.name = name
}
//メソッド
func call()->String{
return "Hello " + name + "!!"
}
}
//Animalインスタンス化
var dog = Animal(name: "犬")
println(dog.name)
Javaユーザにも優しい言語ですね。