プロジェクトが作成され、アプリケーション階層が生成された。
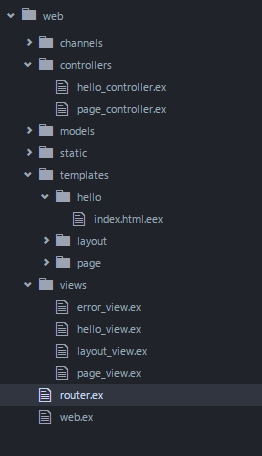
生成されたテンプレートを参考に、http://localhost:4000/hello で呼ぶページを作成してみた。
まずは、ルートファイルを編集してみる。
get “/hello”, HelloController, :index
を追記した。
web/router.ex
defmodule PhoenixSample.Router do
use PhoenixSample.Web, :router
pipeline :browser do
plug :accepts, ["html"]
plug :fetch_session
plug :fetch_flash
plug :protect_from_forgery
end
pipeline :api do
plug :accepts, ["json"]
end
scope "/", PhoenixSample do
pipe_through :browser # Use the default browser stack
get "/", PageController, :index
get "/hello", HelloController, :index
end
# Other scopes may use custom stacks.
# scope "/api", PhoenixSample do
# pipe_through :api
# end
end
次に、ルートファイルで指定した HelloController を作成してみる。
メソッドは index として、index.html を表示するようしていする。
web/controllers/hello_controller.ex
defmodule PhoenixSample.HelloController do
use PhoenixSample.Web, :controller
plug :action
def index(conn, _params) do
render conn, "index.html"
end
end
実際のコンテンツ部分。templatesディレクトリ内にコントローラ名に対応したディレクトリを作成して配置する。
web/templates/hello/index.html.eex
<div>こんにちは。たぢさん。</div>
view部分のファイルであるが、どのようなタスクを司っているのか不明。
そのうち調べてみる。
web/views/hello_view.ex
defmodule PhoenixSample.HelloView do use PhoenixSample.Web, :view end
以上、アプリの概要である。